Compétences
♣ Énumérer quelques exemples de navigateurs ;
♣ Écrire la structure de base d’un document HTML ;
♣ Utiliser les balises de mise en forme du texte ;
♣ Utiliser les balises de liste ;
♣ Donner l’intérêt d’utilisation des formulaires dans un site web ;
♣ Insérer les éléments d’un formulaire ;
♣ Créer un formulaire d’inscription dans un site.
James, jeune écrivain souhaite créer un site web pour la publication de ses travaux. Il aimerait faire ces débuts dans le html mais, ne connait pas les fondamentaux du langage html qui est un langage de description des pages web.
Quels sont les éléments que James devra connaître en premier afin de débuter plus facilement dans le html ?
I. Définition
La balise, tag en anglais, désigne dans le domaine de la programmation une série de caractères destinée à déclencher, de façon automatique, l'exécution d'une action par un programme informatique. À la lecture d'une balise, un programme informatique exécute ainsi instantanément une commande spécifique.
Le HTML (HyperText Markup Language) est un langage permettant de concevoir les pages web statique.
HTML est un langage de description des pages web, un langage basé sur l’utilisation des balises. C'est dans le langage HTML, celui qui codifie le Web, que l'on retrouve principalement l'utilisation de balises (on parle alors de balises HTML). Celles-ci sont utilisées pour mettre en forme du texte, structurer et hiérarchiser le contenu d'une page Web, etc.
Page Web : Tout document pouvant s’ouvrir dans un navigateur, Fichier conçus à partir du langage HTML.
Site web : Ensemble de pages web liées entre elles par des liens hypertextes.
Attribut : Paramètre ou propriété d’une balise permettant de donner plus de précision sur l’action d’une balise. L’attribut permet d’enrichir l’action de la balise.
II. Création d’une page web html
Pour créer une page web statique, nous avons besoin de deux éléments logiciels :
Un éditeur de texte et un Navigateur.
• Un éditeur de texte est un logiciel permettant de saisir le texte ou code source d’un programme.
Il existe plusieurs éditeurs de texte :Visual Studio Code (celui que nous utilisons), Notepad++, Bloc note, wordpad, Dreamweaver, script édit etc.
Un Navigateur est un logiciel permettant d’interpréter et d’afficher une page web. Il permet d’accéder à une page web et de l’afficher sur l’écran de l’utilisateur.
Il existe plusieurs navigateurs : Internet explorer ; Google chrome ; mozilla firefox ; opéra ; safari, etc.
Une page html est un simple fichier texte contenant du texte formaté (marqué ou structuré) avec des balises html. Il existe des balises dites paire (elles sont ouvrantes et fermantes) et des balises seules ou orphelines.
II.1 Structure générale d’une page web
L’inventeur du HTML (1992) est Tim Berners-Lee, nous utilisons dans ce cours la version HTML5, développé par un groupe d’indépendant, le WHATWG (Web Hypertext Application Technology Working Group) dirigé par Ian Hickson.
Un élément a la structure suivante :
<non> Contenu </non>
Son contenu est précédé par une balise d’ouverture et suivi par une balise de fermeture .
Toutes les balises d’ouverture (ou marqueur) commencent par le signe < et se terminent par le signe >. La balise de fermeture suit la même règle mais le nom de l’élément est précédé d’un slash (/). Les navigateurs interprètent donc les contenus en fonction du nom de l’élément et attribuent un style par défaut à chacun de ses contenus.
Les caractéristiques de chaque élément peuvent être précisées par des informations complémentaires que l’on désigne en tant qu’attributs de l’élément.
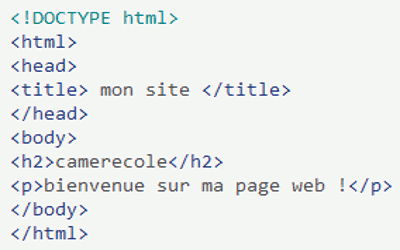
La structure minimale d’une page web est composée de deux parties : l’entête et le corps.
• La déclaration DOCTYPE
La déclaration DOCTYPE, obligatoire dans tous les documents, précise le type de document qui va être créé.
L’élément <html> est l’élément racine du document. C’est donc lui qui est le parent de tous les autres, soit directement, comme <head> et <body> , soit indirectement par l’intermédiaire de ces derniers. Il est donc le conteneur de premier niveau placé en haut de la hiérarchie de tous les éléments du document. Il n’existe que deux éléments enfants de l’élément <html> : L’élément <head> et terminé par la balise </head>, puis par le corps du document introduit par <body> et terminé par </body>, comme nous pouvons le vérifier dans les exemples.
• L’entête
L’entête est délimité par la paire de balise <head> et </head> qui encadre la paire de balise <title> et </title>. La balise <title> permet de spécifier le titre de notre document html. Ce titre sera affiché dans le barre d’adresse du navigateur.
• Le corps du document html
Il est délimité par la paire de balise <body> et </body>
Le texte minimal de la page web donnée ci-dessus doit être enregistré dans un fichier avec une extension .html ou .htm.  N.B : La déclaration
N.B : La déclaration <!DOCTYPE html> est utilisée pour informer le navigateur du visiteur que le document qui suit doit être affiché comme un document HTML.
L’essentiel des éléments de l’en-tête <head> ont un contenu invisible dans le navigateur. L’élément <body> au contraire est le conteneur de l’ensemble des éléments textuels et graphiques d’une page web.
II.2 Structure d’un texte dans une page web
Chaque élément HTML est membre d'un certain nombre de catégories de contenu qui regroupent des éléments partageant un ensemble de caractéristiques.
a) Contenu de méta-données
Les éléments appartenant à cette catégorie modifient la présentation ou le comportement du reste du document, insèrent des liens vers d'autres documents ou comportent des informations sur la structure même des données.
Les éléments appartenant à cette catégorie sont :<link>,<meta>,<noscript>,<script>,<style> et <title>.
b) Contenu de flux
Les éléments appartenant à la catégorie de contenu de flux contiennent généralement du texte ou du contenu intégré. Ces éléments sont :<a>, <button>, <code>, <h1>. <sub>. <video>. <p>. <i>. <strong>. <small>...
c) Contenu sectionnant
Les éléments appartenant à cette catégorie sont les éléments <article>, <aside>, <nav> et <section>.
d) Contenu de titre
Les éléments appartenant à cette catégorie sont <h1>, <h2>, <h3>, <h4>, <h5>, <h6> et <hgroup>.
e) Contenu interactif
Le contenu interactif regroupe des éléments spécialement conçus pour une interaction avec l'utilisateur. Les éléments appartenant à cette catégories sont : <a>, <button>. <details>. <embed>, <iframe>, <label>, <texterea>.
Le tableau suivante représente quelques balise avec leurs différentes fonctions respectives :
| Syntaxe | Signification |
<b>...</b> <strong>....</strong> |
Mettre un texte en gras |
<i>...</i> |
Mettre un texte en italique |
<u>...</u> |
Souligne un texte |
<center>...</center> |
Centré un texte |
<hn>...</hn> |
Insère un titre de paragraphe où n a pour valeur de 1 à 6 et correspond au niveau de titre. 1 étant le plus grand et 6, le plus petit titre |
<p>...</p> |
Insère un Paragraphe |
<br /> balise orpheline |
Insère une Ligne horizontale, elle n’est pas fermante |
<sub>...</sub> |
Mettre un texte en indice |
<sup>...</sup> |
Mettre un texte en exposant |
<cite>...</cite> |
Met en évidence une citation |
<pre>...</pre> |
Permet d'écrire un texte préformant en conservant les espaces, les retours à la ligne et les tabulations |
III. Notion de liste en html
La présentation sous forme de liste permet une structuration de l’information telle qu’elle peut apparaître dans une table des matières. Les listes sont très utilisées dans les documents html et permettent afficher les informations de façon précise sous forme d’énumération.
Le langage HTML définit trois types de listes :
• La liste ordonnée ;
• La liste non ordonnée ;
• La liste de définition.
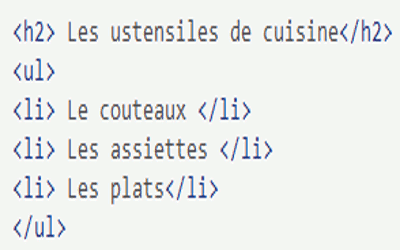
III.1 La liste non ordonnée ou liste à puces ;
Les listes non ordonnées sont définies par les balises
• <ul>...</ul> qui commence une liste
• <li>...</li> qui déterminera le contenu de chaque ligne

Les ustensiles de cuisine
- Le couteaux
- Les assiettes
- Les plats
- ...
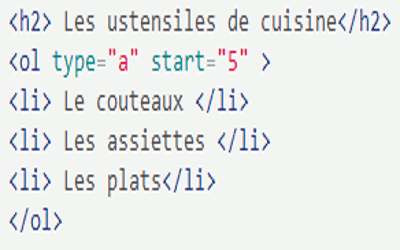
III.1 La liste ordonnée
Nous avons parlé des attributs qui sont des paramètres ou propriétés d’une balise permettant de donner plus de précision sur l’action d’une balise. L’attribut permet d’enrichir l’action de la balise.
Pour créer une liste dans laquelle la notion d’ordre a une importance, nous pouvons utiliser une liste ordonnée dont chaque item sera numéroté par défaut à l’aide d’entiers incrémentés de 1 à N, suivis d’un point puis du contenu de chaque item.
Une liste ordonnée doit commencer par l’élément <ol>(pour Ordered List) qui doit obligatoirement contenir au moins un élément <li> qui lui-même renferme le contenu visible de chaque item. Cet élément possède l’attribut ‘’start’’ dont la valeur est un nombre pour que la numérotation ne commence pas à 1, comme c’est le cas par défaut, mais à un nombre ou une lettre précisés. Son attribut type permet de choisir le style de la numérotation ; nous avons les choix suivants :
• type="l" : numérotation décimale : 1, 2, 3...
• type="a" : numérotation alphabétique minuscule : a, b, c, d...
• type="A" : numérotation alphabétique majuscule : A, B, C, D...
• type="i " : numérotation en chiffres romains minuscules : i, ii, iii, iv...
• type = T : numérotation en chiffres romains majuscules : I, II, III, IV...

Les ustensiles de cuisine
- Le couteaux
- Les assiettes
- Les plats
- ...
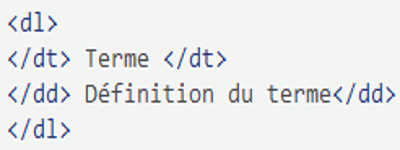
III.3 La liste de définition avec <dl>, <dt> et <dd>
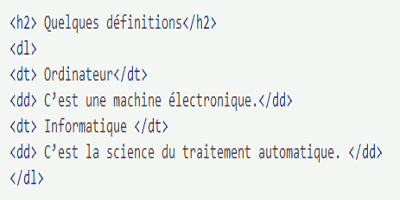
Il suffit d’écrire le code HTML suivant : En général, le code HTML d’une liste de définition est le suivant : Pour insérer la liste de définition suivante :
Pour insérer la liste de définition suivante :
Ordinateur : C’est une machine électronique.
Informatique : C’est la science du traitement automatique.

Quelques définitions
- Ordinateur :
- C’est une machine électronique.
- Informatique :
- C’est la science du traitement automatique.

